Kali ini Mahessa8.blogspot.com akan shearing Cara Membuat View Count Postingan Di Blog dari Graddit. Sengaja saya ambil dari Graddit karena menurut saya penerapannya ke blog sangatlah mudah dan ini atas rekomendasi maskolis. Disini tidak hanya menampilkan View Count atau jumlah pengunjung saja tetapi juga disertai feedback untuk setiap postingan.
Setelah saya terapkan di blog Cara Membuat View Count Postingan Di Blog ini valid pada HTML5. Namun untuk kode css-nya masih sedikit error tetapi itu tidak mengurangi ke-valid-an dari template blog kita.
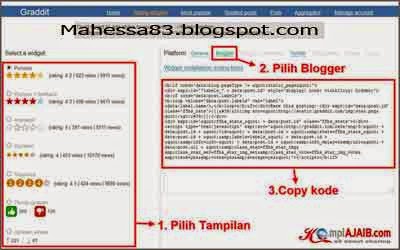
Sebagai contoh tampilannya bisa anda lihat pada gambar dibawah ini.
Bagi anda para Blogger yang ingin mencoba Cara Membuat View Count Postingan Di Blog dari Garddit ini, silahkan masuk ke acount Garddit DISINI
Disini anda tidak perlu mendaftar atau membuat akun baru. Anda tinggal pilih menu "Ratings". Setelah terbuka jendela baru silahkan pilih tampilan yang kita inginkan. Pilih kode untuk Blogger lalu copy scriptnya.
Silahkan simpan kode scriptnya serta pastekan ke edit HTML template blog anda. Bisa di atas atau bawah postingan. terserah keinginan anda masing-masing.
Untuk disimpan diatas postingan silahkan cari kode <div class='post-body entry-content'. Biasanya kode tersebut ada 2 buah. Simpan kode dari Graddit di atas atau di bawah kode kedua. Agar tidak tampil di homepage, bisa Anda tambahkan kode <b:if cond='data:blog.url != data:blog.homepageUrl'> di atas kode Graddit dan </b:if> di bawahnya.
Sedangkan untuk disimpan dibawah postingan, silahkan cari kode
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Simpan kode dari Graddit di bawah kode tadi. Agar tidak tampil di homepage, bisa Anda tambahkan kode <b:if cond='data:blog.url != data:blog.homepageUrl'> di atas kode Graddit dan </b:if> di bawahnya.
Jangan lupa simpan kode di bawah ini DI ATAS kode </head>
Jangan lupa simpan kode di bawah ini DI ATAS kode </head>
<link type='text/css' rel='stylesheet' href='http://static.graddit.com/css/graddit.css'/>Demikian saja sharing tentang Cara Membuat View Count Postingan Di Blog semoga dapat dimengerti dan bermanfaat
Sumber: kompiajaib.com
























0 komentar:
Post a Comment
Berkomentarlah sesuai topik artikel. Komentar yang tidak relevan dengan topik artikel akan terhapus.
Note: only a member of this blog may post a comment.